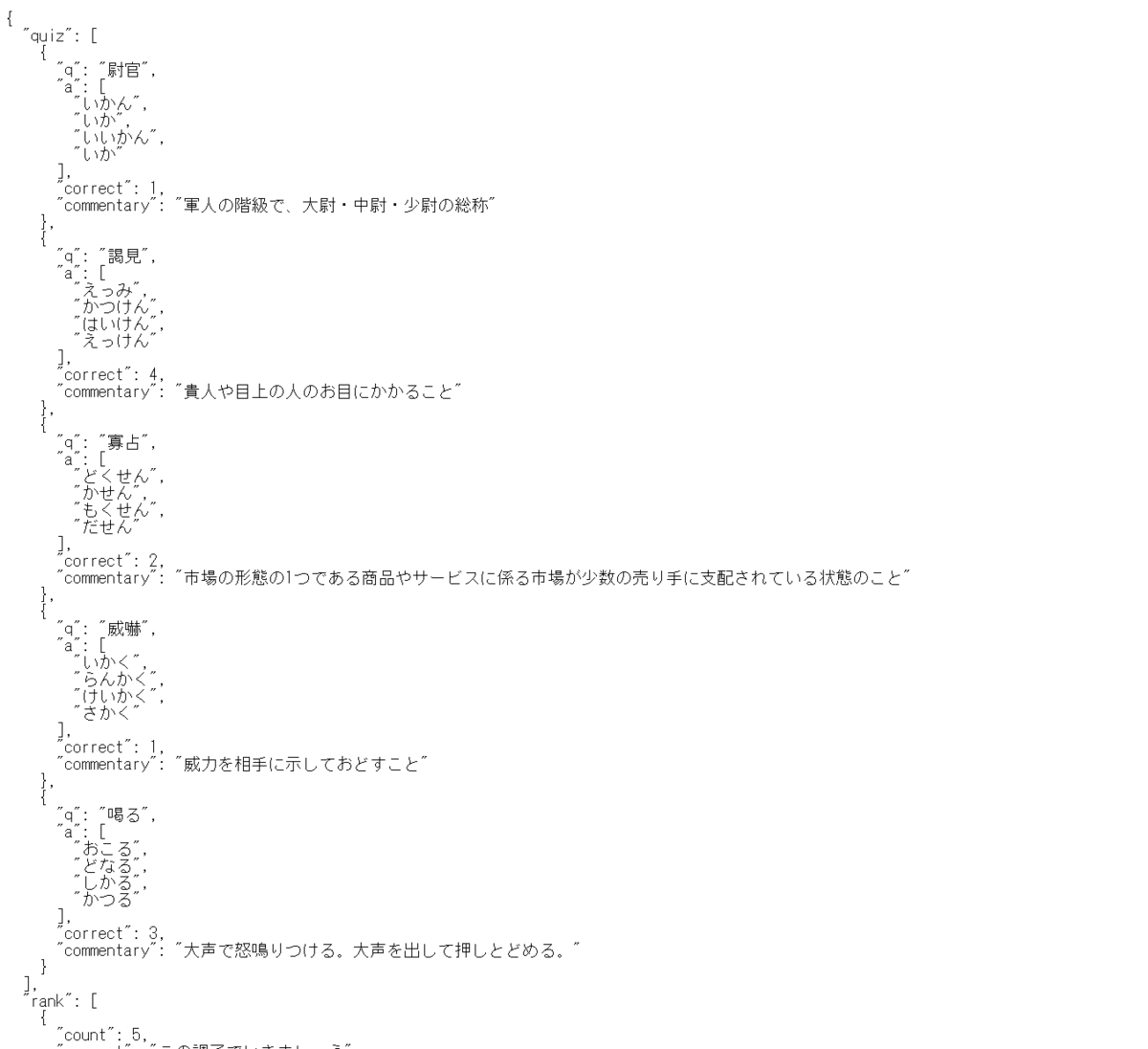
JavaScriptの練習がてら、ブラウザで動く漢字クイズアプリを制作中。
よく知らないものを浅はかに使おうとしたら浅はかに躓いたので戒め。
jsonを使っているクイズ作成サイトを参考にコードを書き出す。
1敗。この時点でjsonとか知らないので、大人しく引き返しておくべきだった。
ただ、jsのなかにクイズの問題を羅列するコードが綺麗に見えなくて、
参考にしたサイトは、問題文がjsonで独立していてかっこよく見えた。
jsonでググったら、なんか難しくなさそうだし、丸コピで行けるだろうと見切り発車。
当然コピペなので、コードの意味はわからないけど、なんかエラーを吐いているということは分かる。
まずここで、サンプルコードにあるXHRとはなんぞやとググる。
どうやらjsonの取得にこのXMLHttpRequestというものを使っているらしい。
そしてサンプルコードに
let hogehoge = ' URL '
が無いことに気づく。ここでようやく、これはサーバーからjsonを取得しようとしているのだと気づく。(というよりマニュアルにそう書いてある、2敗)
バカなので、バカなりに考えてURLいろいろ試してみるけど、どうやら弾かれる。
ChromeのコンソールのCORSエラーという文字を初めてちゃんと認識する。
なんやそのエラー。知らん。ググる。
クロスオリジンリソース共有 (CORS) エラーは、サーバーが CORS 標準で要求される HTTP ヘッダーを返さない場合に発生します。 API Gateway REST API または HTTP API からの CORS エラーを解決するには、CORS 標準を満たすように API を再構成する必要があります。
バカなので、分からない。
エラー文を見てみると、「Access-Control-Allow-Origin」を追加しろと書いてあるように読める。
思い出されるWordPressを構築したときの記憶。もしかして、なんか、ああいう、サーバー側に書かないといけないやつ…?????
「json サーバー」でググる(安直)
GASとかAWSとか出てきて若干頭が無くなる。
その中で以下の記事を見つける。
自分で好きな内容を返せるようにしたい!
すでに用意されている内容だけでは物足りませんか?
自分で用意したデータを返してきてほしいですか?そんなわがままなお気持ちがあっても大丈夫です!
先ほどの JSONPlaceholder で使用しているサーバーを、簡易的につかうことができます!
これでは??
超特急でdb.jsonを作り、試してみる。

出てきた!!!!!
URLをコピペして、jsの該当箇所に貼り付けて保存。恐る恐る更新してみると…
エラー消えてる!!!!!!!!!!やったー!!!!!
全然解決じゃないかもだけど、とりあえあず勉強にはなった。
ちゃんとした解決策を勉強しないといけなさそう
さすがにこれは一時しのぎ。
というか、別にこんなまどろっこしいことしなくても良かったのでは?